Digitaaliset kuvat
Digitaaliset kuvat voivat olla ainakin
- valokuvia,
- erilaisilla ohjelmilla tehtyjä piirroksia, diagrammeja, kaavioita, mallinnuksia ja renderöintejä,
- kuvaruutukaappauksia,
- kuvankäsittelyohjelmalla paranneltuja, jopa manipuloituja trikkikuvia,
- tekoälyn tuottamia,
- skannattuja piirroksia tai muita kuvia, tai
- kuvia tekstistä
- Tosin, kuva tekstistä ei yleensä ole hyvä idea! Se ei ole ruudunlukijan käyttäjän saavutettavissa ja voi olla hankala myös heikkonäköiselle. Logot yms. lyhyet kuvat tekstistä sallitaan, kunhan kuvan vaihtoehtoinen kuvaus on tismalleen sama, kuin kuvassa. Pitkät skannatut tekstidokumentit taas pitäisi muuntaa tekstintunnistuksella aidoksi tekstiksi.
Tämä ohje sopii erityisesti sinulle, jos otat/teet kuvat itse. Voit soveltaa ohjetta osin silloinkin, jos sinulla on lupa käsitellä muualta hankkimaasi kuvaa, ja haluat muokata sitä paremmin käyttötarkoitukseesi sopivaksi. Jos aiot käyttää valmista kuvaa, varmista, että sinulla on siihen oikeus. Saat siitä lisätietoa toisesta ohjeesta: Mitä kuvia omissa töissä saa käyttää?
Millainen on hyvä kuva?
Kuvan käyttötarkoitus määrittelee, millainen kuvan tulisi olla. Digitaalinen kuva voi olla hyvä ainakin kahdella tavalla:
- kuvan teknisen laadun ja
- kuvan tarkoituksen, eli tiedon välittämisen onnistumisen näkökulmasta.
Kuvan tyyppi vaikuttaa siihen, miten se kannattaa toteuttaa käytännössä.
Kuvan tarkoituksen välittyminen ja kuvan tekninen laatu
Hyvä kuva voi sellaisenaan välittää tarvittavan tiedon – toki saavutettavuus on muistettava, ja kuvalle on tarjottava vaihtoehtoinen teksti, jossa sama viesti välitetään sanallisesti. Mutta yhtäkaikki, hyvä kuva voi yksinään riittää sellaiselle käyttäjälle, joka kykenee näkemään kuvan. Voit auttaa kuvassa olevan oleellisen asian välittymistä näillä keinoilla:
- Rajaa kuva niin, että oleellinen asia näkyy hyvin, ja tarpeettomat asiat jäävät pois kuvasta.
- Huolehdi, että kuva on riittävän tarkka ja selkeä. Tarvittaessa voit lisätä kuvan kontrastia tai terävöittää kuvaa kuvankäsittelyohjelmassa. Hyvä kontrasti parantaa tekstin luettavuutta ja kaavioiden hahmottamista. Jos kuvasi on kaavio/diagrammi, tarkistathan, että väri ei ole siinä ainoa tapa välittää tietoa.
- Tee kuvasta pikselimitoiltaan sen kokoinen, että se sopii käyttötarkoitukseensa, mutta ei ole turhaan isompi kuin sen pitää olla: Silloin etenkin heikkojen mobiiliyhteyksien käyttäjät kiittävät sinua, kun verkkomateriaalisi lataaminen käy sutjakasti.
- Valitse kuvatyypille sopivin formaatti.
- Laadi kuvalle vaihtoehtoinen kuvaus.
Näyttökäyttöön tarkoitettujen kuvien värit vaihtelevat aikalailla käyttäjäkohtaisesti: Aito väri voi aina olla yllätys
En paneudu tässä ohjeessa erityisesti väreihin, mutta sen haluan mainita, että älä kanna liikaa huolta siitä, miten hyvin värit toistuvat näytölläsi. Suurimmalla osalla meistä on omanlaiset näytöt eri säädöillä, eivätkä värit toistu samalla tavalla tavallisilla tietokoneilla ja laitteilla. Värikalibroidut ympäristöt ovat asia erikseen, ja ne menevät tämän ohjeen ulkopuolelle. Halutessasi voit yrittää säätää näyttösi värejä, esimerkiksi Windowsista löytyy Calibrate display color -toiminto (sen käyttö edellyttää UNIV-koneella admin-oikeuksia) mutta silmämääräisesti et välttämättä pääse kovin tarkkaan tulokseen. Annan yleisohjeena vain, että jos käytät kuvankäsittelyohjelmaa, huolehdi, että käytät näyttökäyttöön tarkoitetuille värikuville RGB väritilaa, sillä sitä käytetään myös näytöissä.
Jos kuva on tarkoitus tulostaa, on hyvä tiedostaa, että RGB-värimalli kykenee näyttämään sellaisia todella kirkkaita karkkivärejä, joihin tavallinen CMYK neliväritulostus tai -paino ei yksinkertaisesti kykene. Älä siis ylläty, jos vaikkapa kirkkaan väriset kukat näyttävät tulostettuina pliisuilta. Jos värinäkösi on normaali, näet esimerkkikuvassa kirkkaan RGB-värimallissa toistettavissa olevan vihreän, sekä vihreän, joka on lähempänä sitä, millaisena kirkas vihreä tulostuisi neliväritulostimella.

#32f23b vihreä on RGB-värimallin kirkas väri, jota CMYK-värimallia käyttävä neliväritulostus ei kykene toistamaan: Lähin neliväritulostuksen vihreä on #6bbd44.
Valitse kuvallesi sopivin kuvaformaatti:
- Hyvä valokuva on pikselimitoiltaan käyttötarkoitukseensa sopiva JPG
- Hyvä piirroskuva on kauniisti skaalautuvaa SVG-vektorigrafiikkaa
- Silloin kun SVG ei ole mahdollinen, valitse PNG
Hyvä valokuva on pikselimitoiltaan käyttötarkoitukseensa sopiva JPG
- Verkossa valokuvalle paras kuvaformaatti on JPG. JPG on kuvaa häviöllisesti pakkaava formaatti, eli tallennuksessa kuvasta katoaa tietoa: Voit usein itse vaikuttaa, onko lopputulos
- laadukas ja vain vähän pakattu, mutta tiedostokooltaan suurempi, vai
- onko laadusta mahdollista tinkiä, jolloin pakkaus on rajumpaa ja tiedostokoosta saadaan pienempi.
- Paras kuva verkkoon on kultaisella keskitiellä ja se on juuri niin laadukas, että kuva vielä ajaa asiansa, mutta samalla kuvakoko jää mahdollisimman pieneksi.
- Huomaa, että jos tallennat kuvan aina uudestaan JPG-formaattiin, pakkaat kuvaa uudelleen joka kerta, ja joka kerta, kuvan laatu heikkenee.
- Huomaa myös kuvan ”pikselimitat”: JPG on ns. rasterigrafiikkaa, eli se muodostuu pikseleistä. Näyttökäyttöön tarkoitetuille kuville riittää, että kuvan tarkkuus on 72 tai 96 pikseliä/tuuma.
- Jos teet esim. PowerPointiin kuvan, jonka tarkoitus on täyttää ihan koko dian ala, voit skaalata kuvasi valmiiksi kokoon 1024 x 768 pikseliä ennen kuin tuos sen PowerPointiin. Esimerkiksi iPhonen takakameralla otetun valokuvan oletuskoko on 4032 x 3024, eli sillä otettu kuva kannattaisi ehdottomasti muuttaa pienempään kokoon, koska sellaisenaan PowerPointissa pienemmäksi skaalatun ylisuuren kuvan ylimääräiseksi jäävät pikselit eivät katoa minnekään, vaan säilyvät tiedoston kokoa kasvattamassa, vaikka eivät näy näytöllä. Kuvankäsittelyohjelmassa voit muuttaa kuvan 25,4 % kokoon, tai asettaa suoraan pikselimitat. (Kuvat ovat samanmuotoiset, joten uudelleen rajausta ei tarvita.) Varmista aina etukäteen, että minkä kokoinen kuva olisi paras juuri siihen tarkoitukseen, mihin haluat kuvasi laittaa.
- Jos taas teet paperille tulostettavaksi tarkoitettavan kuvan, on kuvan oltava mielellään 300 pikseliä tuumalle. Jos saman kuvan pitäisi toimia verkossa ja printissä, niin 150 pikseliä tuumalle on hyvä kompromissi. Painettaville valokuville se 300 pikseliä tuumalle on tavanomainen.
- Huomaa, että voit aina pienentää rasterikuvaa sen laadun pahemmin kärsimättä, eli voit paremmin poistaa kuvasta pikseleitä, kuin lisätä niitä. Yksi pikseli on kuvan pienin osa, ja se on neliönmuotoinen piste, jolla ei ole muita ominaisuuksia kuin yksi väri ja sijainti kuvassa. Sen sijaan kuvan suurentaminen pikseleitä lisäämällä ei onnistu laadukkaasti, koska kuvaan keksitään informaatiota, jota siellä ei alun perin ollut. Lopputuloksesta tulee usein vähän ”pehmeä”. (Monissa elokuvissa muuten näkyy rikostutkijoita, jotka zoomailevat suttuisista valvontakamerakuvista esille semmoisia yksityiskohtaisia, mikä ei todellisuudessa ole mahdollista!)

Kuva esittää, miltä valokuvan yksityiskohta näyttää, kun kuvaa on suurennettu 800 % kokoon, mikä on niin paljon, että yksittäiset pikselit erottuvat jo. Kuvassa näkyy myös häviöllisen JPG-pakkauksen aiheuttamat artefaktit: Ne näkyvät yleensä kohdissa, joissa tasaisemmalla värikentällä on selkeitä ääriviivoja, kuten tässä oksat taustaansa vasten. (Näet alkuperäisen kuvan myöhemmin tällä sivulla.)
- Kuva kannattaa rajata tiukasti niin, että vain kuvan kannalta oleellinen asia näkyy. Jo olemassa olevat kuvat voit rajata uusiksi kuvankäsittelyohjelmassa.
Jos otat kuvan itse,- mene niin lähelle kuvattavaa kohdetta, että saat rajattua kuvan sopivaksi. Jos et pääse tarpeeksi lähelle, voit käyttää tarvittaessa zoomia.
- Huolehdi kuvan tarkkuudesta:
- Käytä mielellään jalustinta tai tue kamera muuten hyvin, tai käytä kuvanvakausohjelmaa jos kamerassasi on sellainen;
- Tarkenna kuva huolellisesti haluamaasi kohteeseen. Jos voit vaikuttaa taustaan, valitse rauhallinen tausta. Jos et voi vaikuttaa taustaa, ja käytössäsi on järjestelmäkamera, saatat kuvausolosuhteista riippuen voida vaikuttaa kuvan syväterävyyteen: Valitse sellainen suurempi aukon koko, jolla saat erotettua kuvauskohteen taustasta. Myös puhelinten kameraohjelmissa voi olla samantyyppisiä ominaisuuksia.

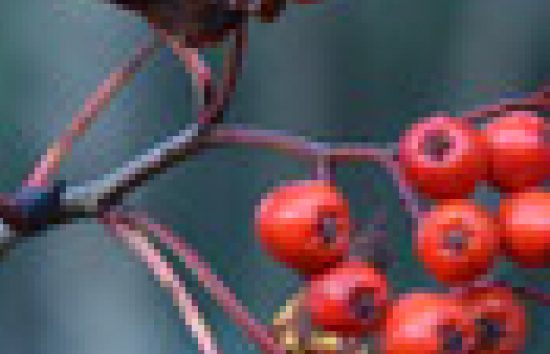
Pihlajanmarjat on kuvattu isolla aukolla (ƒ/4.0), eli syväterävyys on kapea, jolloin kohde erottuu paremmin taustastaan, kun tausta jää sumeaksi. (Kuva on kirjoittajan itse ottama)
- Ota kuva mieluiten hyvässä valaistuksessa (tai käytä kamerassasi asetuksia, joilla saat kompensoitua hämärää kuvausolosuhdetta: järjestelmäkameroissa tämä tarkoittaisi isompaa aukkoa (eli pienempää f-lukua), isompaa herkkyyttä (eli suurempaa ASA/DIN-lukua) ja/tai pidempää suljinaikaa.) Jos voit vaikuttaa asiaan, niin luonnonvalo on värien toiston kannalta paras.
Hyvä piirroskuva on kauniisti skaalautuvaa SVG-vektorigrafiikkaa
Katso esimerkiksi Oulun vaakuna SVG-tiedostona (Wikimedia commons). Huomaa, että voit zoomailla kuvaa laadun kärsimättä. Kun katsot samaa kuvaa rasterigrafiikkana (PNG), huomaat miten laatu kärsii, kun suurennat kuvaa näytölläsi. Kuvan lähentäminen eli zoomaaminen eli suurentaminen näytöllä onnistuu näppärimmin näppäinyhdistelmällä CTRL ja +. Voit palata helposti takaisin alkuperäiseen kokoon näppäinyhdistelmällä CTRL ja nolla. Vaihtoehtoisesti voit kokeilla rullahiiren rullaa, tai nipistysotteen laajentamista touchpadilla.
SVG olisi verkossa usein paras formaatti kaikille muille paitsi valokuville. Sitä vain näkee vielä käytetyn melko harvoin: Kaikki editorit eivät vielä ota vastaan SVG-kuvia (esim. tämäkään ohjesivusto ei salli SVG-kuvia), eivätkä kaikki kuvien tekemisessä käytettävät ohjelmat osaa niitä välttämättä tehdä. Yksi helpoimmin Oulun korkeakouluissa kaikille saatavilla olevista ohjelmista, jolla voi tehdä SVG-kuvia, on PowerPoint.
- Käytä SVG-kuvia vektorikuville, kuten erilaisille diagrammeille ja tietokoneella piirretyille kuville siellä missä voit.
- SVG soveltuu hyvin myös matemaattisten kaavojen näyttämiseen ruudulla tilanteessa, jossa MathML ei ole tuettu.
Silloin kun SVG ei ole mahdollinen, valitse PNG
Jos sinulla ei ole mahdollisuutta tehdä kuvastasi SVG-tiedostoa joko käyttämiesi ohjelmien puutteiden vuoksi, tai piirroskuvasi/diagrammisi tms. kuva muodostuu jo valmiiksi pikseleistä, eli se on esim. skannattu, tai se on kuvaruutukaappaus, valitse kuvaformaatiksi PNG.
PNG on rasterigrafiikkaa, eli sekin perustuu pikseleihin kuten JPG. Myös PNG pakkaa kuvan pienempään tiedostokokoon. PNG eroaa JPG:stä siten, että se on häviötön, eli se ei pakkaa kuvia häviöllisesti kuten JPG. PNG:n rajoitus on värimäärä. Jos voit kuvankäsittelyohjelmassa valita PNG-8 ja PNG-24 välillä, valitse PNG-8 jos kuvassasi ei ole paljon värejä, sillä PNG-8 kykenee 256 väriin. Jos kuvassasi on väriliukuja, valitse PNG-24, sillä se tukee jopa 16,8 miljoonaa väriä. PNG-8 kuvien tiedostokoko on luonnollisesti pienempi kuin PNG-24, joten siksi se kannattaa valita aina jos kuvan laatu sen sallii.
PNG tehtiin aikoinaan korvaamaan GIF. Myös PNG-kuvassa on mahdollista olla läpinäkyviä kohtia kuten GIF-tiedostoissa. Käytä GIF-kuvia vain, jos et voi käyttää mitään muuta.
Näin teet selkeän, hyvän kuvaruutukaappauksen esim. tietokoneohjelman käyttöliittymästä käyttöohjetta varten;
Nykypäivänä näyttöjen tarkkuus on huimasti parempi kuin ennen. Käyttäjän näytön asetukset, resoluutio ja fyysinen koko vaikuttavat siihen, minkä kokoisena kuvat näkyvät näytöllä. Sinullakin varmaan on tietokone ja läppäri, ja sama sisältö näyttää kovin erilaiselta pieneltä puhelimen ruudulta kuin isommalta tietokoneen näytöltä. Tarvittaessa voit helposti lennosta lähentää ja loitontaa (zoomata) näkymiä koneellasi, mutta se koskee tyypillisesti sisältöjä, eikä työpöytäsovellusten käyttöliittymää. Webbikäyttöliittymille zoomailu taas toimii mainiosti.
Alla näkyvä esimerkkikuva on otettu läppärin näytöltä, jonka resoluutio on 1920 x 1080. Kuvan kokoa ei ole muutettu millään tavalla, ja kuva näyttää näytöllä ihan hyvältä, kun se on otettu näin pieneltä alueelta. Huomaa, että kuvaruutukaappaukset eivät sellaisenaan näytä hyvältä printattuna/painettuna, koska niissä on vain 72 tai 96 pikseliä tuumalla. Tämäkin kuva tässä olisi 100 % koossa printattuna kooltaan n. 7,3 cm leveä ja 3,9 cm korkea, mutta muuten se ei näyttäisi hyvältä. Jos resoluution muuttaisi printille ihanteelliseen 300 pikseliä tuumalla tarkkuuteen, kuvan koko olisi enää n. 2,3 cm x 1,3 cm. Jos tekisit paperille painettavan ohjeen vaikkapa webbikäyttöliittymästä, kannattaa zoomata se noin. kolminkertaiseksi (300 %) ja ottaa kuvaruutukaappaukset ko. koossa, ja sitten kuvankäsittelyohjelmassa vain muutat kuvan resoluution 300 pikseliin tuumalle ja huolehdit, että pikselimitat eivät tuossa prosessi muutu.

Kuvaruutukaappaus: Wordin tekstikappaleen muotoilutoiminnot.
- Asettele tilanne näytölläsi sellaiseksi, että siinä näkyy kohdat, jotka haluat mukaan kuvaruutukaappaukseen.
- Voit tarvittaessa säätää ikkunoiden kokoa: Esim. selainikkunan leveyttä säätämällä voit saada digipalvelun käyttöliittymän mielekkäämmän kokoiseksi ja muotoiseksi kuvaruutukaappausta ajatellen.
- Koko ruudun kokoista kuvaruutukaappausta tarvitaan harvemmin, sitä tarvitaan yleensä lähinnä koko käyttöliittymän yleiskuvaa varten.
- Toimintokohtaiset ohjekuvat kannattaa rajata tiukasti koskemaan vain oleellista kohtaa.
- Windowsissa, käytä pikanäppäinkomentoa WIN+SHIFT+S, jolloin pääset valitsemaan haluamasi kohdan näytöltä. Kuva päätyy leikepöydälle, ja voit liittää sen kuvankäsittelyohjelmaasi.
Macissa, käytä vastaavasti näppäinkomentoa CMD + SHIFT + 4, ja valitsemasi kuva-alue päätyy PNG-kuvana koneesi työpöydälle. - Kuvankäsittelyohjelmassa voi lisätä kuvaasi selventäviä kehyksiä, nuolia tms., ja voit peittää esim. kuvissa näkyviä henkilötietoja, kuten kasvokuvat ja nimet. Voit myös siistiä kuvasi rajausta.
- Älä mielellään muuta kuvaruutukaappauksen kokoa enää, vaan pyri tekemään kuvakaappaustilanteesta sellainen, että kuva olisi käyttökelpoinen mahdollisimman vähän vaivalla. Etenkin tekstiä sisältävien kuvaruutukaappausten ongelma on, että jos muutat kuvan kokoa, teksti muuttuu helposti epäselväksi, jos et ole tarkkana. Jos käytössäsi on PhotoShop, sen Resample-vaihtoehdoista kannattaa käyttöliittymäkuvien kuvaruutukaappauksille valita ”Nearest neighbor (hard edges)”.
- Tallenna kuva PNG-muodossa.