Ihminen, joka ei näe kuvaa, ei saa jäädä ulkopuolelle. Varsinkaan, jos kuva on tärkeä. Joskus kuva on oleellinen osa sisältöä, joskus se tukee sisältöä ja joskus se on vain koriste. Ns. koristekuviakin saa jatkossakin käyttää muuta käyttää sisältöä elävöittämään, ellei kyseessä ole esim. tieteellinen artikkeli, jossa kuvilla on aina merkitys. Tarjoa tärkeille kuville tekstimuotoinen kuvaus. Kuvituskuvia ei selitetä erikseen niille käyttäjille, jotka eivät nää kuvia. Mutta käyttäjälle joka ei nää kuvaa, ei saa jäädä tunnetta, että hän jää paitsi jostain oleellisesta.
Ruudunlukijan toiminta
Katso lyhyt englanninkielinen YouTube-videopätkä, jossa näet miten ruudunlukija käsittelee kuvaa, jolla ei ole vaihtoehtoista kuvausta, ja miltä sitten kuulostaa, kun kuvalle on laitettu vaihtoehtoinen kuvaus:
Katso Celia-kirjaston julkaisema video, jossa Helsingin yliopiston opiskelija Ronja Oja kertoo ruudunlukijan käytöstä:
Ruudunlukijan käyttäjä voi halutessaan esim. hyppiä linkistä seuraavaan, kuunnella eri otsikkotasojen otsikoita tai kuunnella vaikka koko sivun sisällön kerralla. Kun vastaan tulee kuva, ruudunlukija lukee sen vaihtoehtoisen kuvauksen. Jos vaihtoehtoinen kuvaus on tyhjä, ruudunlukuohjelma ohittaa kuvan niin kuin sitä ei olisikaan. Kuvausta ei siis saa jättää kokonaan pois, vaan sen pitää olla tyhjä.
Miltä näyttää tyhjä vaihtoehtoinen kuvaus (alt-attribuutti) webbisivun rakenteen määrittelevässä HTML-koodissa?
Webbisivujen sisällöt merkitään sivun rakennetta kuvaavalla merkkauskielellä (HTML). Kaikilla kuvilla, myös kuvituskuvilla pitää olla HTML-koodissa vaihtoehtoinen kuvaus, mutta kuvituskuvilla se jätetään tyhjäksi. Esim. tässä alapuolella on nyt kuvituskuvana saavutettavuusikoni, jossa on ns. ”Vitruviuksen mies” tikku-ukkoversiona. Kuvalla on tyhjä vaihtoehtoinen kuvaus eli alt-attribuutti, jolloin ruudunlukija ei mainitse kuvan kohdalla sen olemassaolosta.

Yksinkertaistettuna, kuvan HTML-koodi näyttää tältä:
<img src="saavutettavuus.png" alt="" />
(Elementin nimi on img ja se tarkoittaa kuvaa (image). Kuvalla on tässä kaksi lisämäärettä (attribuuttia): Src-kohdassa kerrotaan mistä ja millä nimellä kuvatiedosto löytyy (source). Alt-kohtaan kirjoitetaan kuvan vaihtoehtoinen kuvaus. Jos kuvausta ei tarvita, alt-attribuutti esitetään tyhjänä. Eli jos kuvalle pitäisi kirjoittaa kuvaus, se tulisi alt-attribuuttiin lainausmerkkien sisälle.)
Kun kuvassa on tekstiä
Joskus websivuilla on kuvia, joissa on tekstiä. Jos kuvassa on oleellista tekstiä, sen tarkoitus pitää luonnollisesti selvitä myös vaihtoehtoisesta kuvauksesta. Huomaathan myös, että heikkonäköiset käyttäjät eivät voi säätää kuvissa olevaa tekstiä yhtä monipuolisesti kuin aitoa tekstiä. Tyypillisimpiä tilanteita joissa webbisivulla on tekstiä kuvana ovat logot: Esim. Oulun yliopiston logolla pitäisi olla vaihtoehtoisena kuvauksena esim. ”Oulun yliopisto.” Huomaa, että lopussa on piste, se kannattaa useimmiten lisätä vaihtoehtoisen kuvauksen loppuun.
<img src="unioululogo.png" alt="Oulun yliopisto." />
Millainen on hyvä vaihtoehtoinen kuvaus?
Kun sivu on kokonaisuutena järkevä ja sen sisältö välittyy sellaisena myös ruudulukijan tai pistenäytön käyttäjälle, voidaan sanoa että vaihtoehtoiset kuvaukset ovat onnistuneet. Yleisiä virheitä ovat kuvauksen puuttuminen kokonaan, toisto, epäoleellisten asioiden kuvaaminen ja tärkeimmän tiedon poisjättäminen.
- Jos kuvaus puuttuu kokonaan, ruudunlukijan käyttäjä tulee tietoiseksi siitä, että jokin kuva siellä on, mutta hänelle ei selviä, onko se tärkeä. Jos kuva sisältää tärkeää tietoa, jota ei kerrota kuvatekstissä tai leipätekstissä, kuvalle pitää antaa vaihtoehtoinen kuvaus. Muussa tilateessa, tee kuvalla tyhjä kuvaus, joka osoittaa, ettei kuvaus ole tärkeä.
- Turha toisto on tarpeetonta. Jos olet jo kirjoittanut kuvan alle näkyviin kuvatekstin, hyvä vaihtoehtoinen kuvaus ei ole sama, kuin se kuvateksti. Jos kuvateksti selittää kuvan riittävästi, kuvauksen voi jättää tyhjäksi.
- Pidä mielessä viesti, jota olet kertomassa. Epäoleellisia asioita ei tarvitse kuvata. Kerro se, mitä haluat kuvasta välittyvän.
- Silloin kuvassa on sellaista tietoa, jota ei kerrota missään tekstissä, se tieto pitäisi kirjoittaa vaihtoehtoiseen kuvaukseenkin. Tai mikset kirjoittaisi kuvan tietoja osaksi leipätekstiä, jolloin voit merkitä kuvan koristeeksi.
- Jos kuva on linkki, kuvaa ei saa merkitä koristeeksi (alt-attribuutti ei saa olla tyhjä). Hyvä vaihtoehtoinen kuvaus kertoo minne linkki vie, eli se on esimerkiksi sen sivun tai tiedoston nimi, joka linkistä avautuu.
- Muista funktio: jos verkkosivulla on suurennuslasi-ikoni kuvaamassa hakua, ikonin oikea kuvaus olisi ”haku” tai ”hae”, ei ”suurennuslasi”!
Jos teet tietokoneohjelmien ohjeita, huomaa niitä laatiessasi, että toimintojen kuvauksissa tulisi huomioida myös ruudunlukuohjelman käyttäjät. Jos viittaat pelkästään visuaalisiin elementteihin, kuten ”Poista valitut kohteet klikkaamalla roskakoria näytön oikeassa yläkulmassa”, ohje on vaikea hahmottaa, jos ei näe roskakoria eikä hahmota visuaalista sijaintia.
Saavutettavampi tapa olisi kuvata toiminto esimerkiksi näin: ”Poista valitut kohteet delete-toiminnolla (roskakori-ikoni), joka sijaitsee sivun alussa ennen valintoja.” Tällä ohjeella kaikki käyttäjät löytävät toiminnon, riippumatta siitä, käyttävätkö he visuaalista käyttöliittymää vai ruudunlukuohjelmaa.
Ohjeita eri työkaluille:
- Vaihtoehtoisen kuvauksen lisääminen Moodlessa
- Vaihtoehtoisen kuvauksen lisääminen Microsoft Office 365 -työkaluissa
- Vaihtoehtoisen kuvauksen lisääminen WordPressissa
- Vaihtoehtoisen kuvauksen lisääminen Webropolissa
Vaihtoehtoisen kuvauksen lisääminen Moodlessa
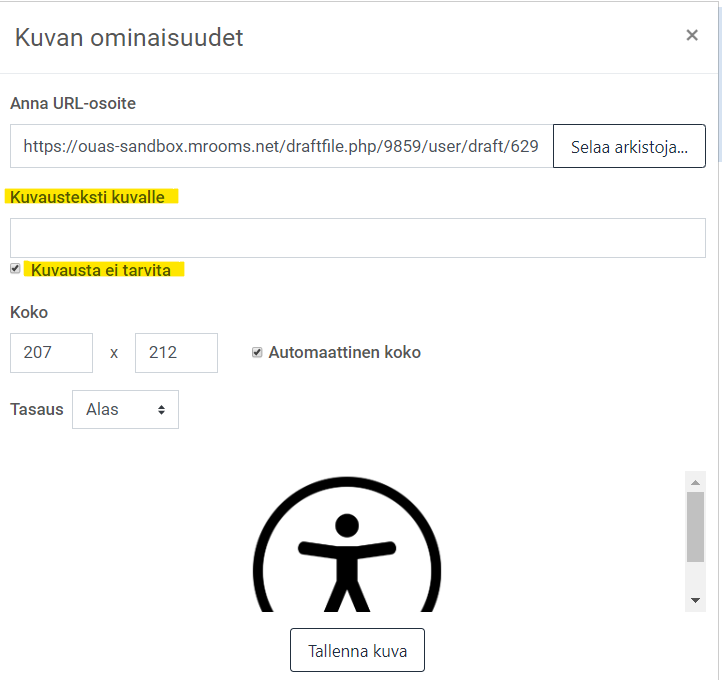
Kun lisäät kuvan Moodleen, pääset heti syöttämään kuvalle vaihtoehtoisen kuvauksen sille varattuun Kuvausteksti kuvalle (Describe this image for someone who cannot see it) -kenttään. Jos kyseessä on kuvituskuva, laita ruksi Kuvausta ei tarvita (Description not necessary) -kohtaan.
(Huom. Toiminta riippuu siitä, mikä editori on käytössä: Esimerkissä on Atto-editori. Aiemmin meillä käytössä ollut TinyMCE-editori ei tarjonnut koristekuvalle vaihtoehtoa, vaan siinä piti laittaa välilyönti kuvauskenttään: tuo tapa toimii usein niissä editoreissa, joissa ei ole koristekuvaksi merkitsemistä erikseen.)

Huom. Jos kirjoitat kuvalle kuvaustekstin JA laitat silti ruksin kohtaan, että kuvausta ei tarvita, niin Moodle laittaa kuvalle kuvaustekstin.
Vaihtoehtoisen kuvauksen lisääminen Microsoft Office 365 -työkaluissa
Ikävä kyllä MS:n työkalujen eri versiot eivät (vielä) toimi ihan samalla logiikalla. Tässä keskitytään Office-paketin selainversioihin ja työpöytäversiot mainitaan vain ohimennen.
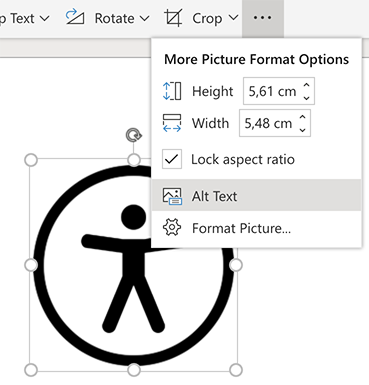
- Word:
- Valitse kuva
- valitse valintanauhasta Alt text /vaihtoehtokuvaus.
- Jos selainikkuna on kapea, Alt text /vaihtoehtokuvaus-optio saattaa olla piilossa ”More picture format options” -kohdassa.

- PowerPoint ja Excel:
- Avaa hiiren kakkospainikkeella pikavalikko kuvan kohdalla ollessasi. Valitse Alt text.
- (Pöytäkoneversiossa vaihtoehtoinen kuvaus löytyy kuvan muokkauksen valinnoista, eli format picture / kuvan muotoilu -kohdasta tai vaihtoehtoisesti hiiren kakkospainikkeella avautuvasta pikavalikosta).
Kirjota vaihtoehtoinen kuvaus Description-kenttään.
Jos et täytä tietoja, kuvalle ei tule alt-attribuuttia lainkaan. Jotta ruudunlukija osaisi tarvittaessa ohittaa kuvan, laita välilyönti Description-kenttään. Työpöytäversiossa tarjotaan mahdollisuutta merkitä kuva koristeeksi. Vaikka voitkin laittaa ruksin oikeaan kohtaan työpöytäversiossa, pilvipalvelussa tuota ominaisuutta ei ole ja sen vuoksi välilyönti on toistaiseksi parempi ratkaisu, kunnes Wordin selainversiokin sitä tukee.
(Mieti silti tuota esimerkkiä: missä tilanteessa ruudunlukijan käyttäjälle olisi merkitystä sille, että saavutettavuusikoni on tikku-ukko ympyrässä? Jos kyseessä on sisällön kannalta epäoleellinen koristekuva, sillä pitäisi mieluiten olla tyhjä vaihtoehtoinen kuvaus.)
Vaihtoehtoisen kuvauksen lisääminen WordPressissä
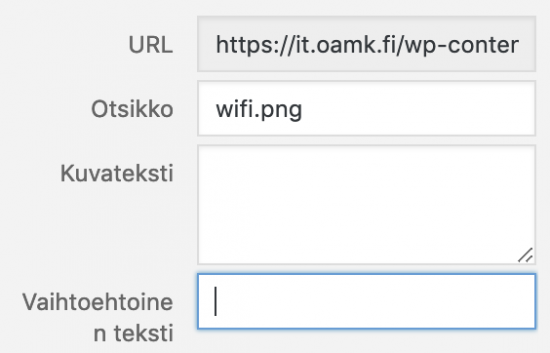
WordPress-julkaisualustalla kaikille kuville laitetaan automaattisesti tyhjä alt-attribuutti. Tavallaan oletus on, että kaikki kuvat olisivat koristeita, tai kuvia jotka selitetään tekstissä (tai esim. Kuvateksti-kentässä) niin tyhjentävästi, että itse kuvalla ei tarvitsisi olla vaihtoehtoista kuvausta. Voit tarvittaessa syöttää vaihtoehtoisen kuvauksen kuvan tietojen muokkausnäkymässä, jossa useita muitakin kenttiä; vaihtoehtoinen teksti -kenttään kirjoitettu teksti päätyy alt-attribuutin sisällöksi ja jos et laita siihen mitään, kuvalle tulee tyhjä alt-attribuutti eli alt=””.

Vaihtoehtoisen kuvauksen lisääminen Webropolissa
Toistaiseksi Webropolissa voi laittaa vaihtoehtoisen kuvauksen vain logolle.
Webropolin editorissa kysymyksiin liitettäville kuville ei ole mahdollista asettaa vaihtoehtoista kuvausta, eikä lisätyille kuville laiteta alt-attribuuttia lainkaan, edes tyhjänä.
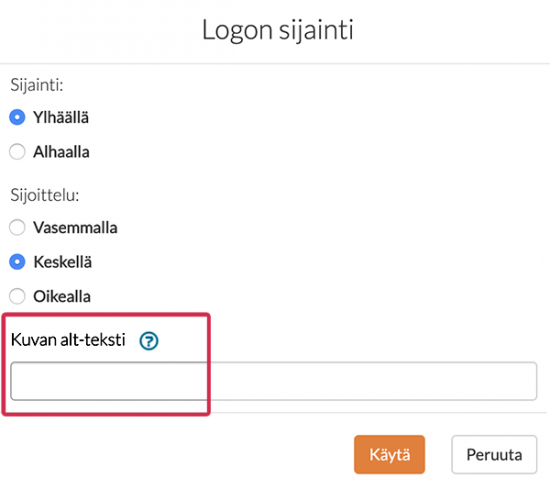
Kun haluat lisätä kyselysi logolle vaihtoehtokuvauksen, tallenna ensin kuva kuvapankkiin. Siinä vaiheessa kun asetat kyselylle logon, pääset lisäämään sille myös vaihtoehtoisen kuvauksen.

Webropolin kohdalla on toistaiseksi hyväksyttävä se, että kyselyssä oleville kuville ei ole mahdollista laittaa vaihtoehtoista kuvausta. Tämmöisessä tilanteessa koristekuvia ei kannata käyttää ollenkaan. Jos kuvat ovat tarpeellisia ja laitat niitä kyselyyn, Kirjoita leipätekstiin aina riittävällä tarkkuudella oleellisten kuvien sisältö. Lisäksi olisi kohteliasta mainita esim. kyselykutsussa seuraavaa:
”Kyselyn saavutettavuudesta:
Käytämme Webropol-kyselyohjelmistoa. Se ei ole vielä saavutettava. Kyselyssä on kuvia, joille emme ole työkalusta johtuen päässeet laittamaan vaihtoehtoisia kuvauksia. Jos olet ruudunlukijan käyttäjä, niin tiedoksi, että olemme kuitenkin kuvailleet kuvien sisällöt kyselyn tekstiosuuksissa, eli kaikki oleellinen sisältö löytyy tekstinä.”
Linkit Webropolissa
Jos sinun pitää lisätä linkki Webropoliin, se pitää tehdä HTML-merkkauksella seuraavasti: kirjoita linkki näin:
<a href="https://ict.oulu.fi">ICT-palveluiden ohjeisivusto</a>
– laita webbiosoite (kokonaisuudessaan, eli alussa on oltava protokolla, eli esimerkissä tuo https) lainausmerkkien sisään ja kirjoita linkkinä toimiva teksti aloitus- ja lopetustägin <a … > ja </a> väliin