Swayllä voit luoda vuorovaikutteisia raportteja, tarinoita ja esityksiä.
Swayn ansiosta muotoiluun ei tarvitse käyttää paljon aikaa. Sen sisäinen ulkoasuohjelma huolehtii siitä, että luomuksesi näyttää mahdollisimman hyvältä. Jos ensimmäinen ulkoasu ei ole makuusi, voit helposti käyttää toista tai mukauttaa asettelun täydellisesti mielesi mukaiseksi.
Valmiiden Sway-luomusten jakaminen on erittäin helppoa. Luokkakaverit ja työtoverit voivat nähdä luomuksesi verkossa rekisteröitymättä tai kirjautumatta mihinkään ja lataamatta mitään. Voit myös muuttaa minkä tahansa Sway-sisällön tietosuoja-asetuksia, kun haluat hallita tarkemmin sitä, mitä jaat.
Swayn luominen (video)
Swayn luominen (teksti)
1. Valitse Apps valikko Office 365:stä:
2. Valitse Sway:
3. Valitse Create New:
3. Kirjoita pääotsikko:
4. Lisää otsikko Plus-merkistä:
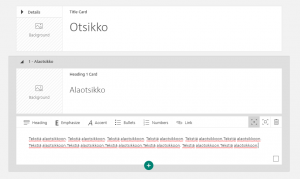
5. Lisätään otsikon alle tekstielementti:
6. Lisää tekstiä:
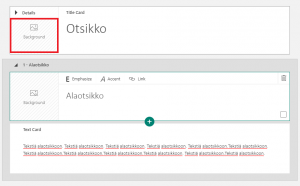
7. Lisää kuva:
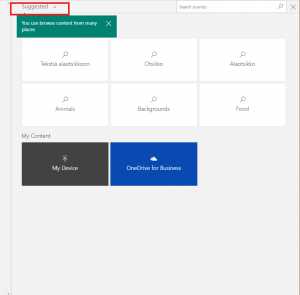
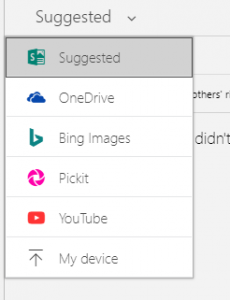
8. Valitse Suggested valikko:
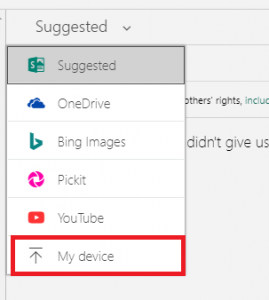
9. Lisää kuva haluamastasi paikasta (tässä paikallisesti tietokoneelta):
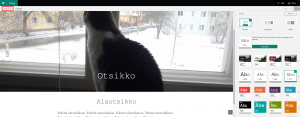
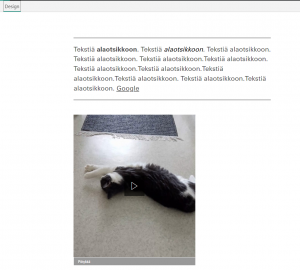
10. Klikkaa Design-näppäintä päästäksesi muokkaamaan Swayn tyyliä. Design osio päivittyy automaattisesti ja näet sieltä aina miltä valmis tuotos tulee näyttämään:
11. Styles kohdasta voit muutaa Navigaatiota ja teemoja:
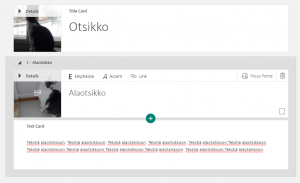
12. Klikkaa tai raahaa kuva myös alaotsikon kohdalle:
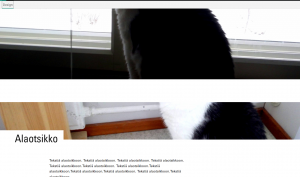
13. Kuva lisätty:
14. Design tilassa huomaamme, että kuva näkyy huonosti (pää ei näy):
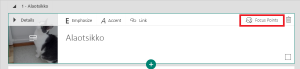
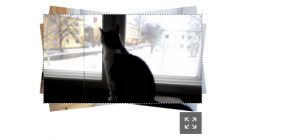
15. Takaisin Storylinessä klikkaa Focus Points-nappia:
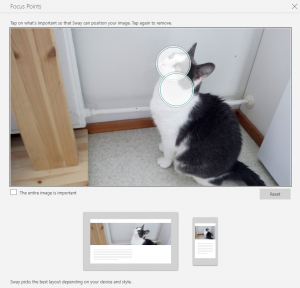
16. Klikkaa kuvan tärkeitä kohtia:
17. Nyt näemme Unskin naaman!
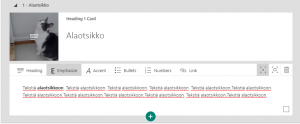
18. Voit paksuntaa tekstiä:
19. Sekä kursivoida:
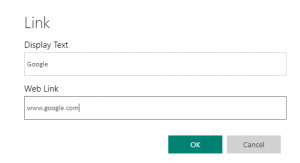
20. Voit myös luoda linkin, sekä muutaa tekstin kokoa Emphasis napeista:
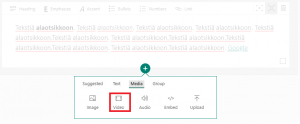
21. Lisää videoelementti:
22. Käytä taas valikkoa tuodaksesi videon haluamastasi paikasta:
23. Video lisätty. Voit lisätä sen oheen tekstiä:
24. Video Design sivulla:
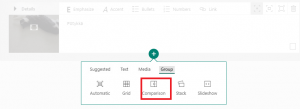
25. Lisää Comparison-elementti. Siinä voidaan vaihdella kahden kuvan välillä hiirellä raahaamalla:
26. Lisää kuvat:
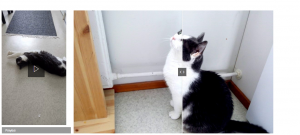
27: Comparison Design-sivulla:
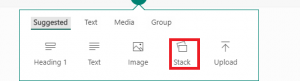
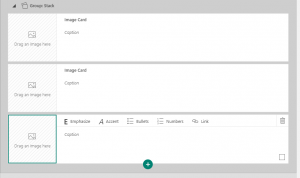
28. Lisää Stack-elementti. Siinä voit laittaa kuvaa tai tekstiä pinoihin ja vaihdella klikkaamalla näytettävää kuvaa/tekstiä:
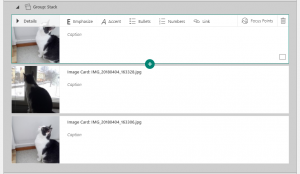
29: Stack Design sivulla:
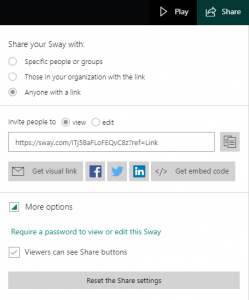
30. Play-napista pääset katselemaan Swaytäsi. Share-napin takaa löytyvät jakamisvaihtoehdot ja kolmesta pisteestä asetukset: